Scriptable Images
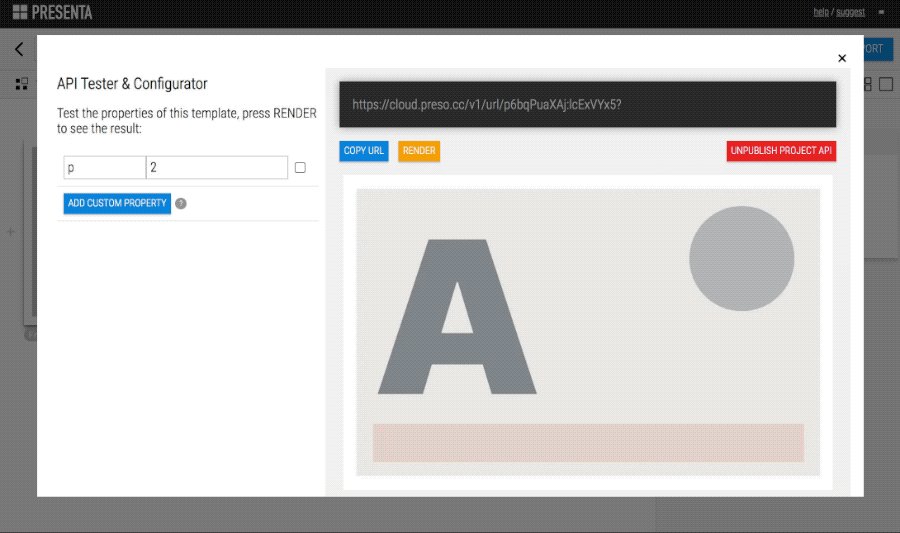
PRESENTA Platform allows to generate data-driven images and PDFs by using an API infrastructure on top of Puppeteer and Chromium.
This is not a novel idea.
What we find interesting though (and not so common) is the concept of “scriptable images” that we’re exploring within our platform.
What is a Scriptable Image
In simple terms, it’s an image that contains logic (as code for now) in order to transform itself before sending it to the user.
Following some examples.
Random number
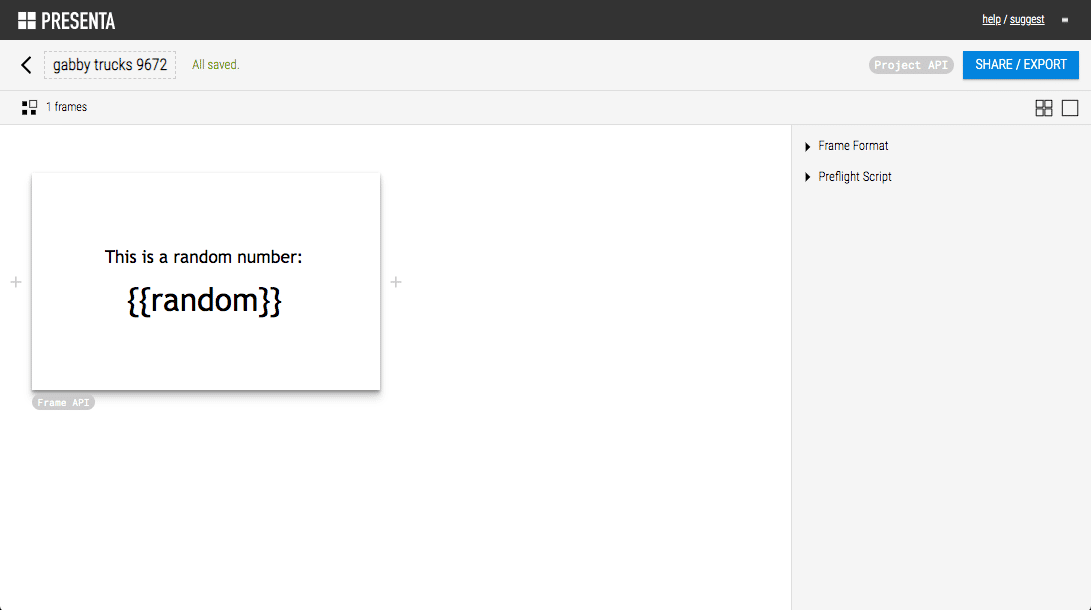
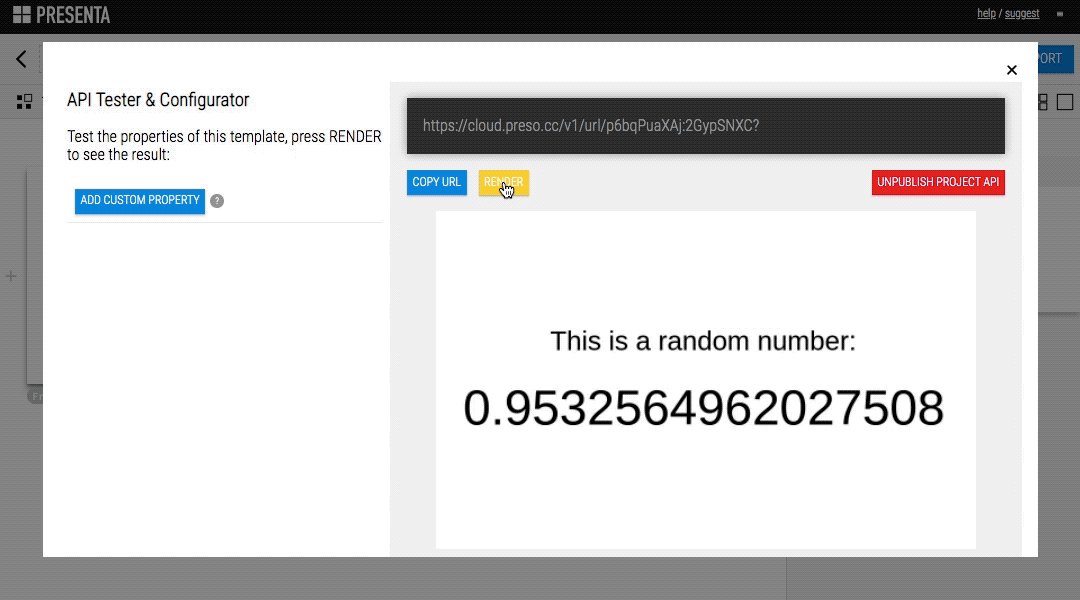
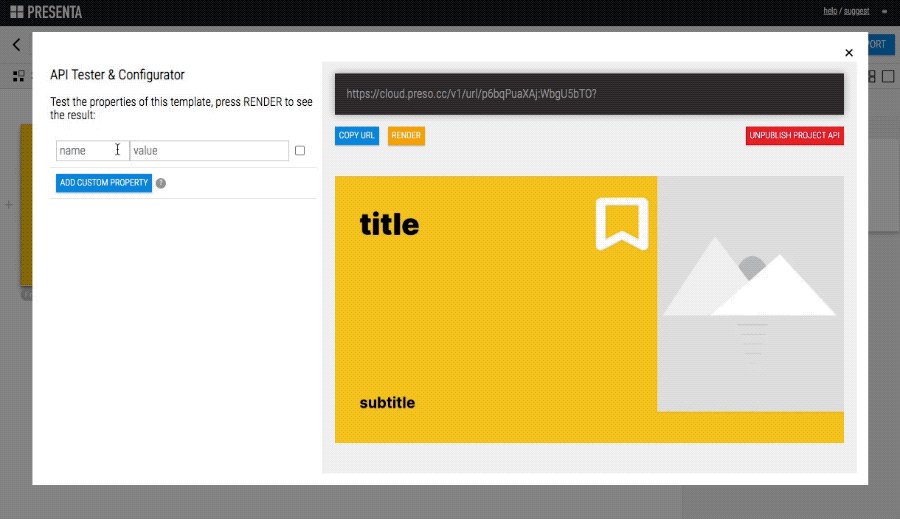
Let’s say, we want to print a random number on our image, so every request will contain a different number.
We need to define a parameter within the template, random in this case:

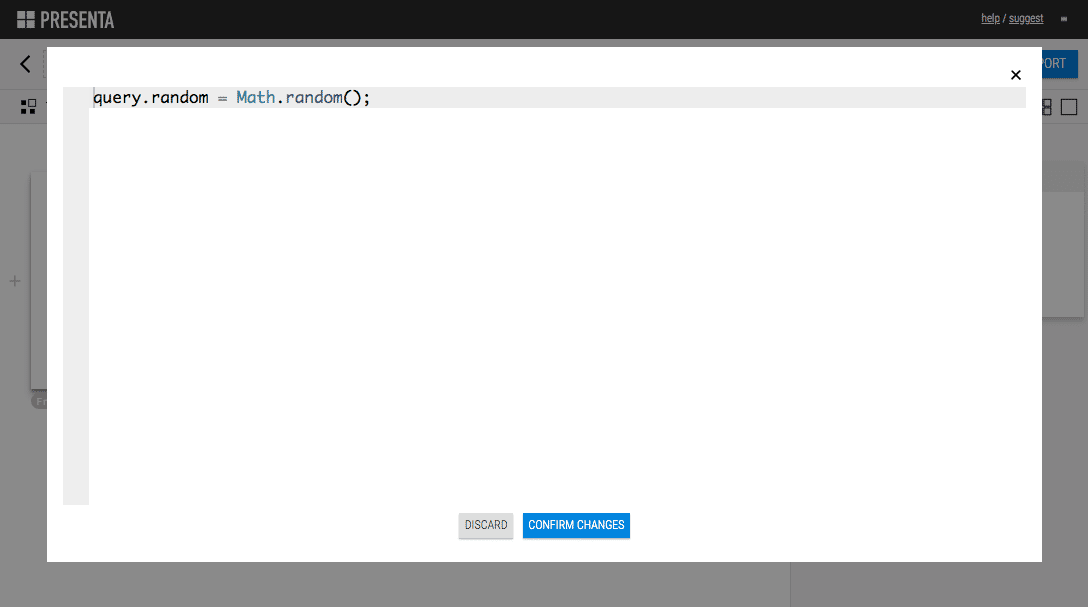
Then, we need to wire that parameter with the code, using the Math.random function:

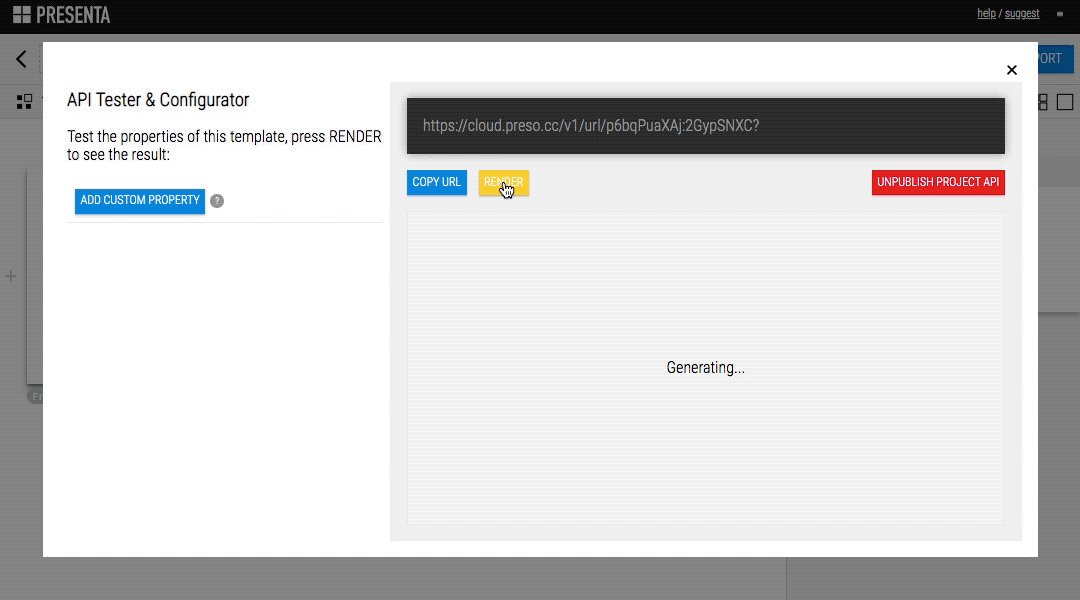
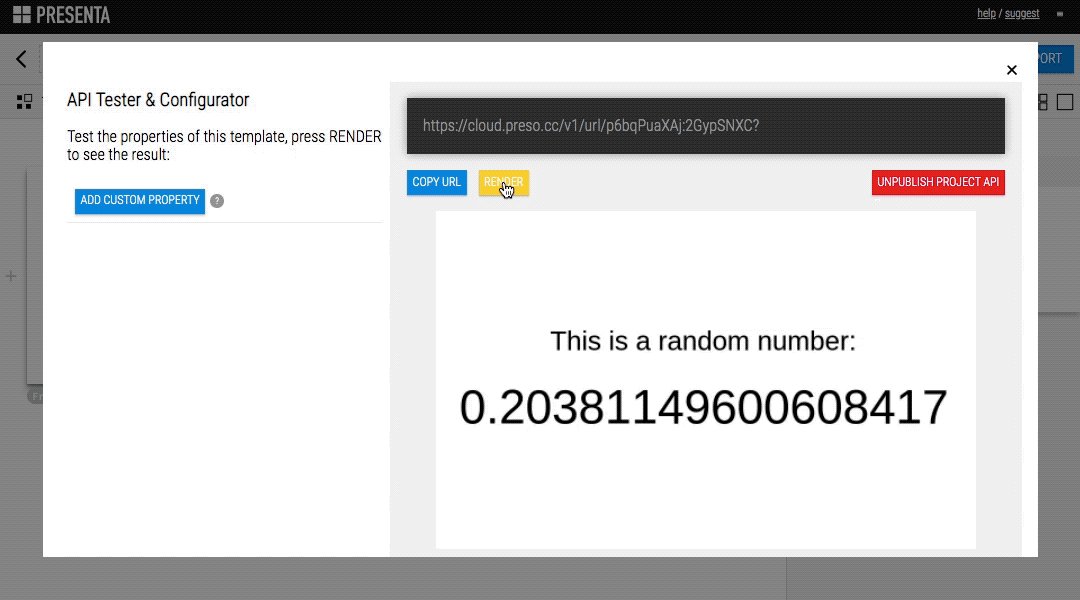
Every time the image is requested, the code is executed and a new random number is printed out.
This is the proof with a bunch of requests:

Swap image content
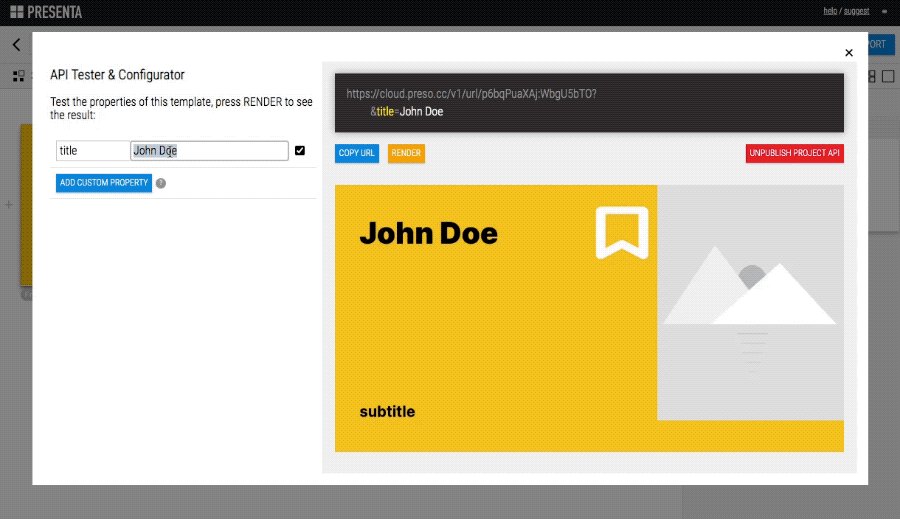
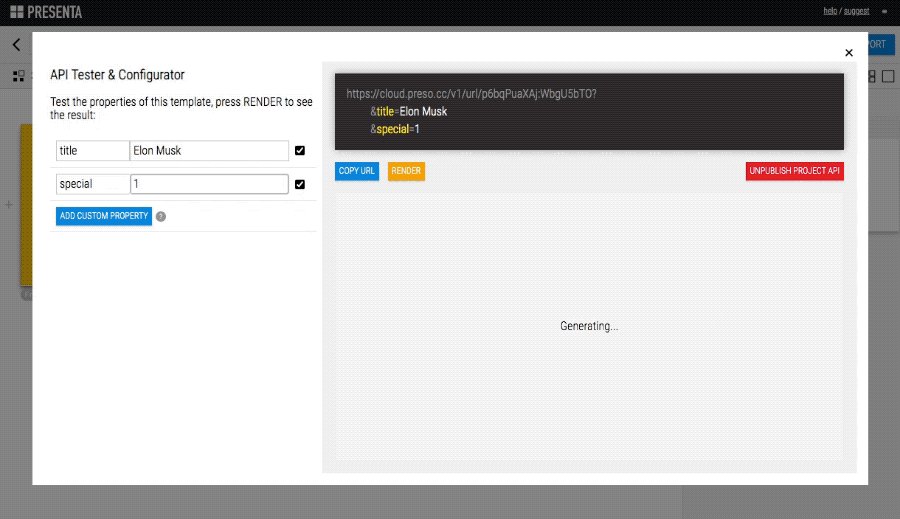
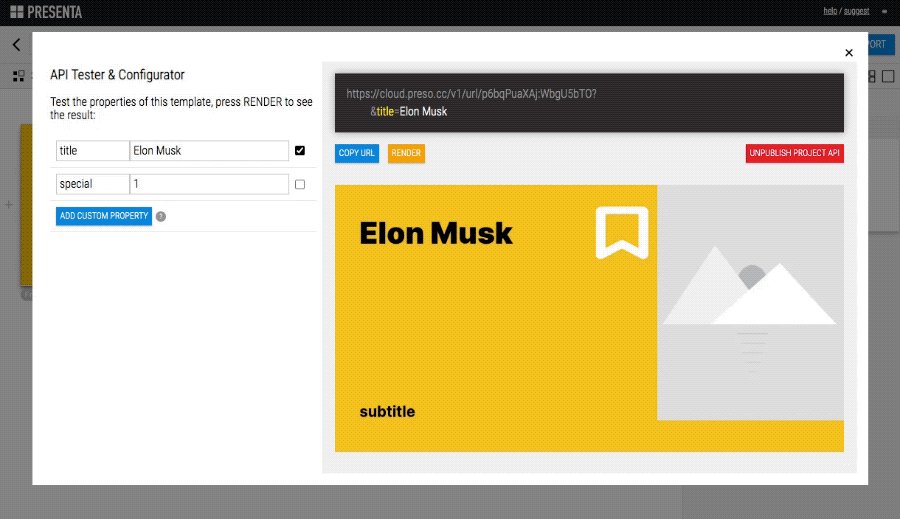
In this example we want to change the content according to a parameter value. By default we want to show some content, if the parameter exists, we want to change that content.
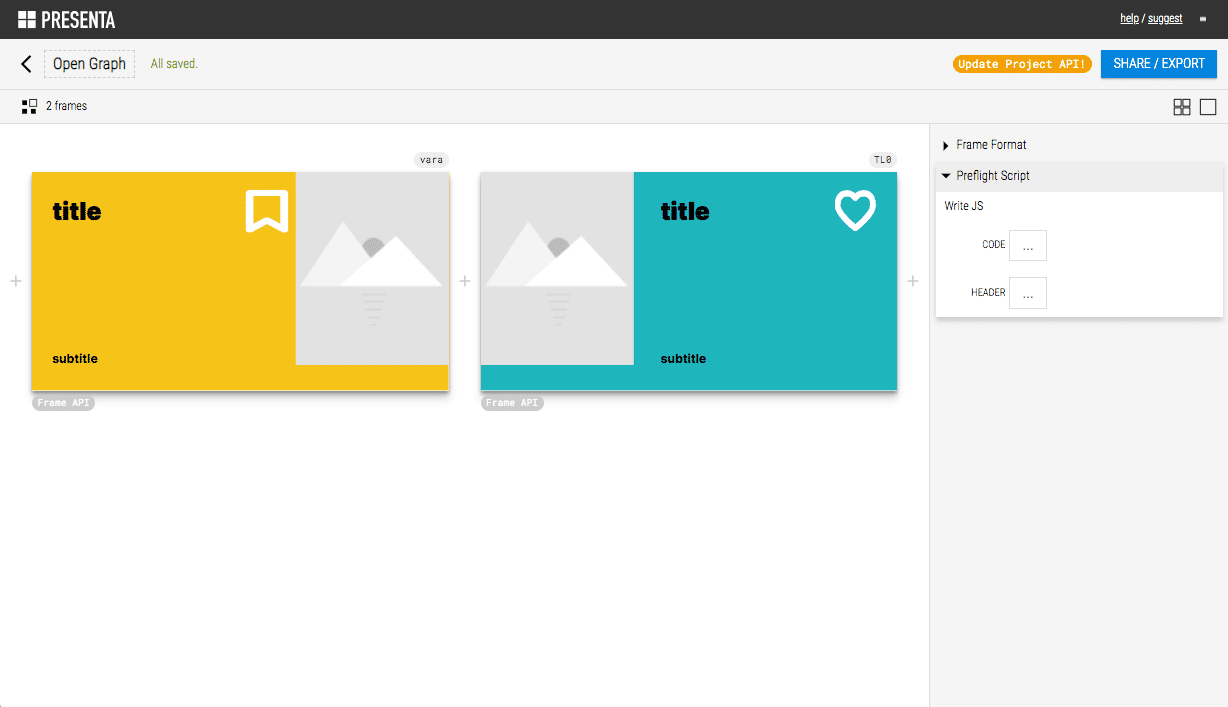
Let’s prepare two different contents in our template:

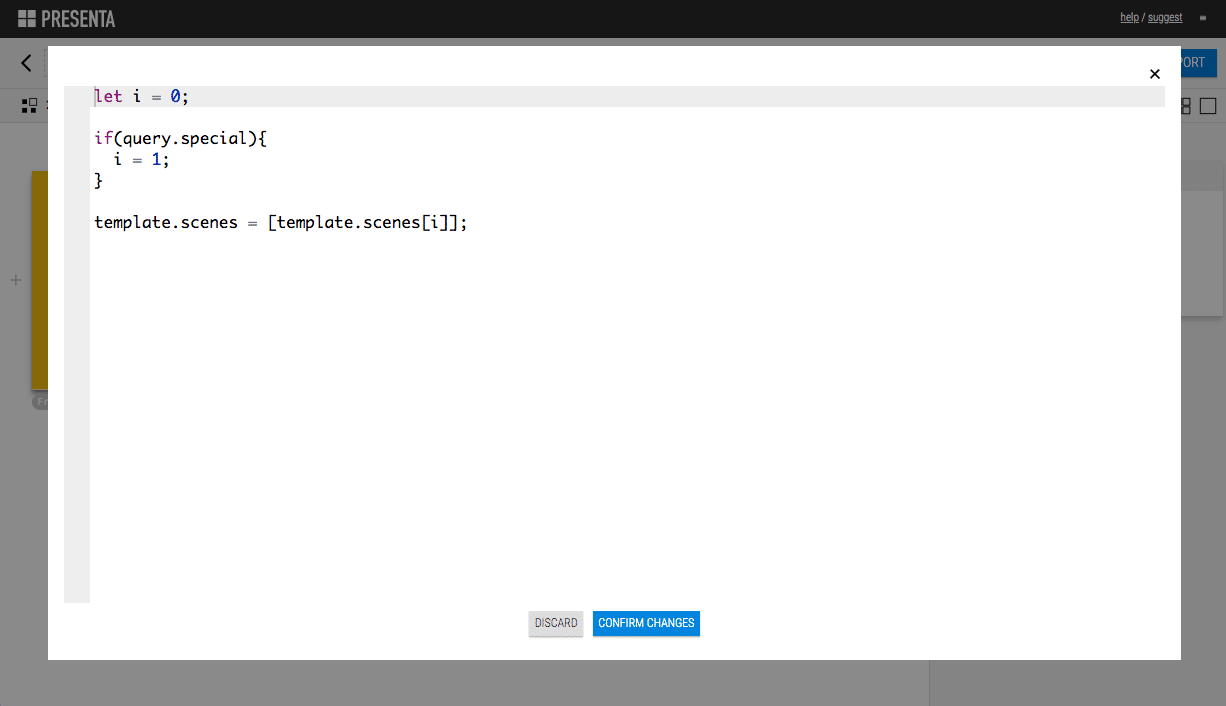
Then, create the condition to change the content according to the parameter special:

Here the generation by playing with the parameter:

Change the size of an element
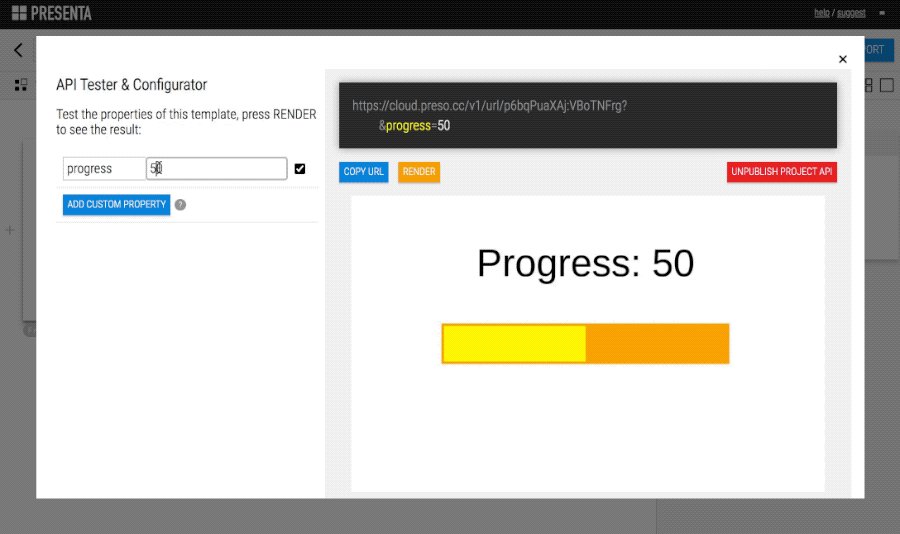
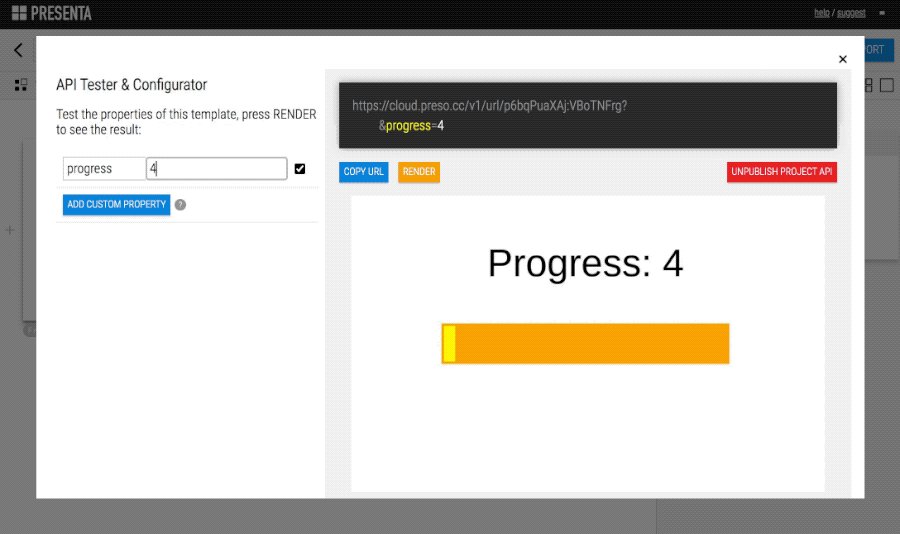
In this example we want to change the dimension of a graphic element based on the value of a parameter, let’s say a progress bar.
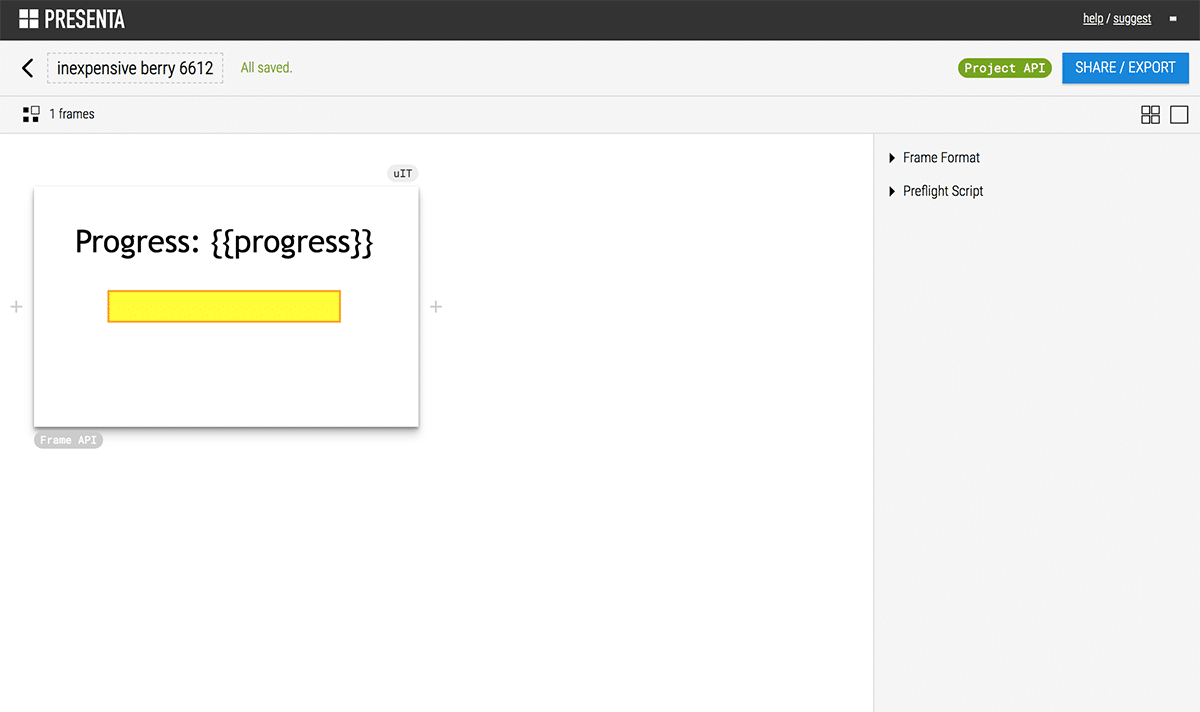
So, we need to define the graphic element we want to be dynamic:

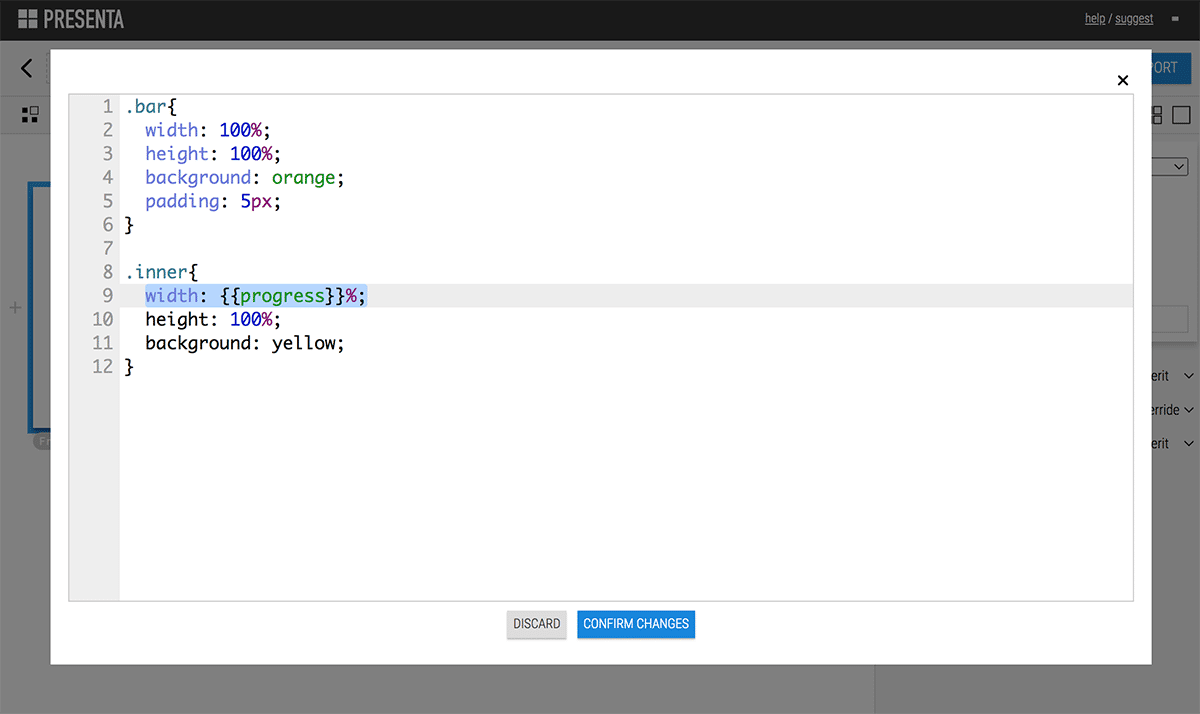
Then, use the parameter progress in the CSS property:

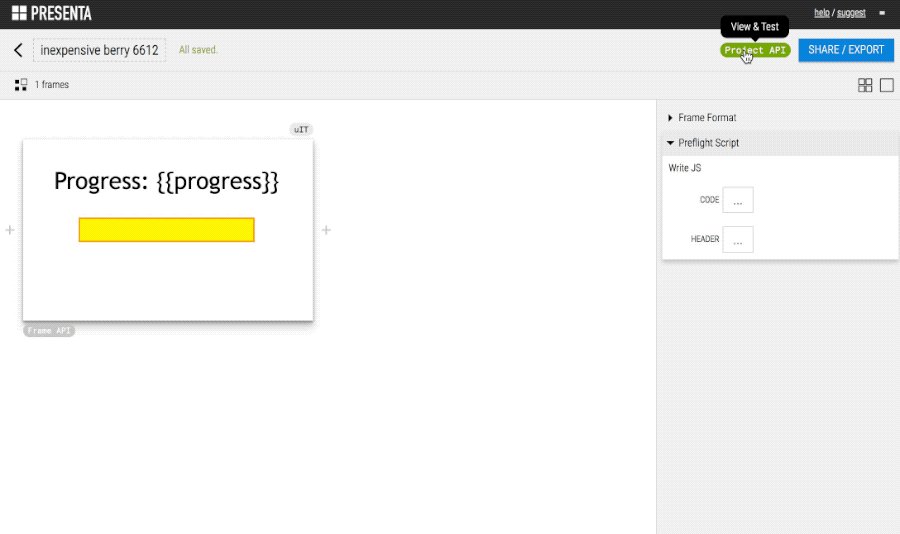
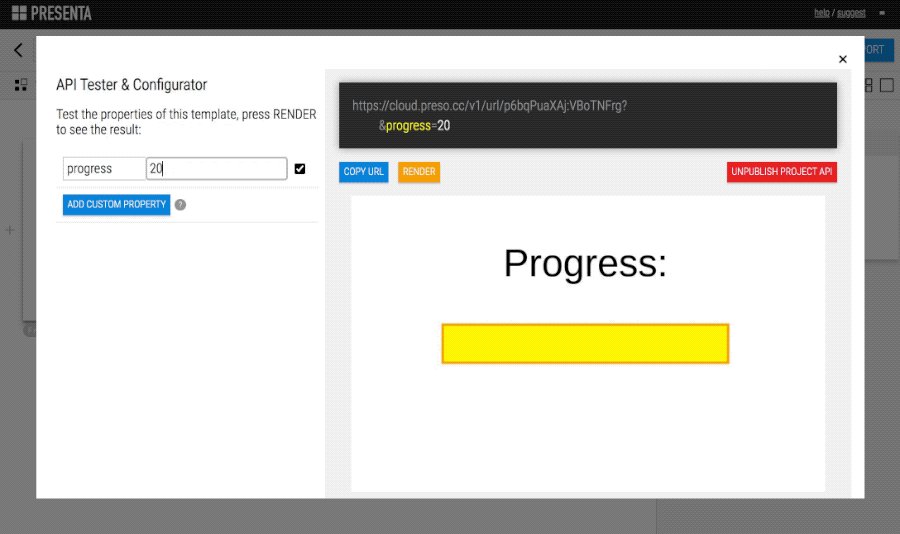
Finally, let’s feed the template with some values:

Use a color scheme strategy
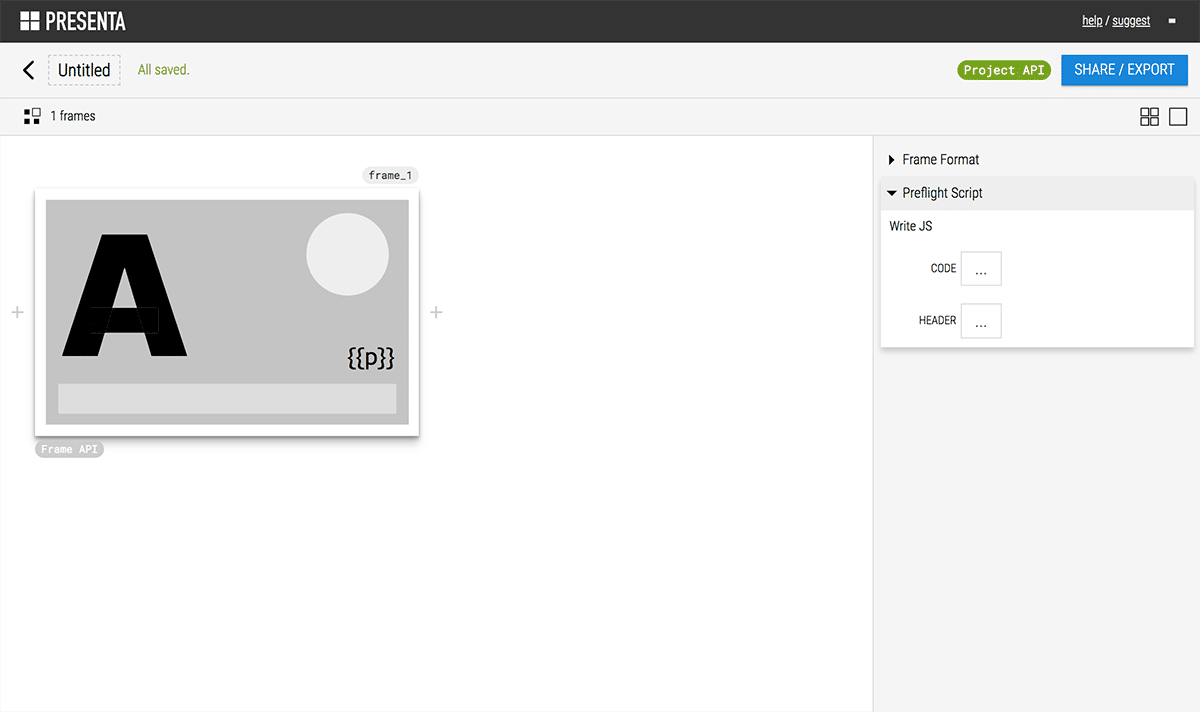
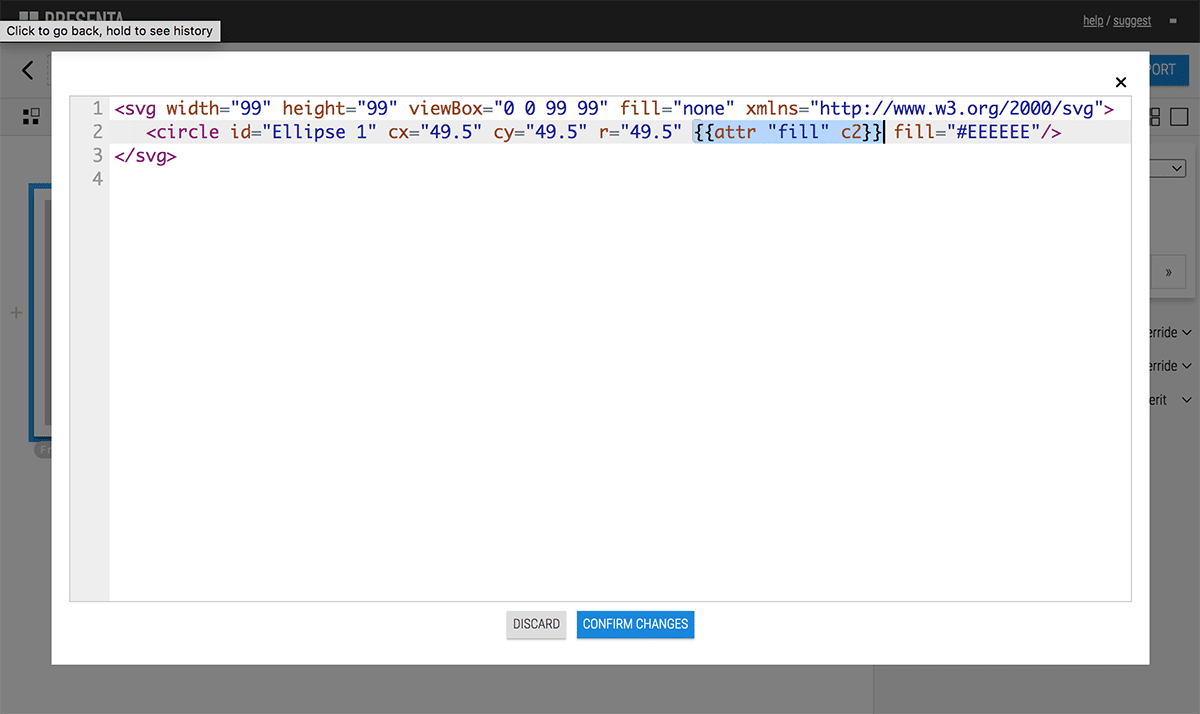
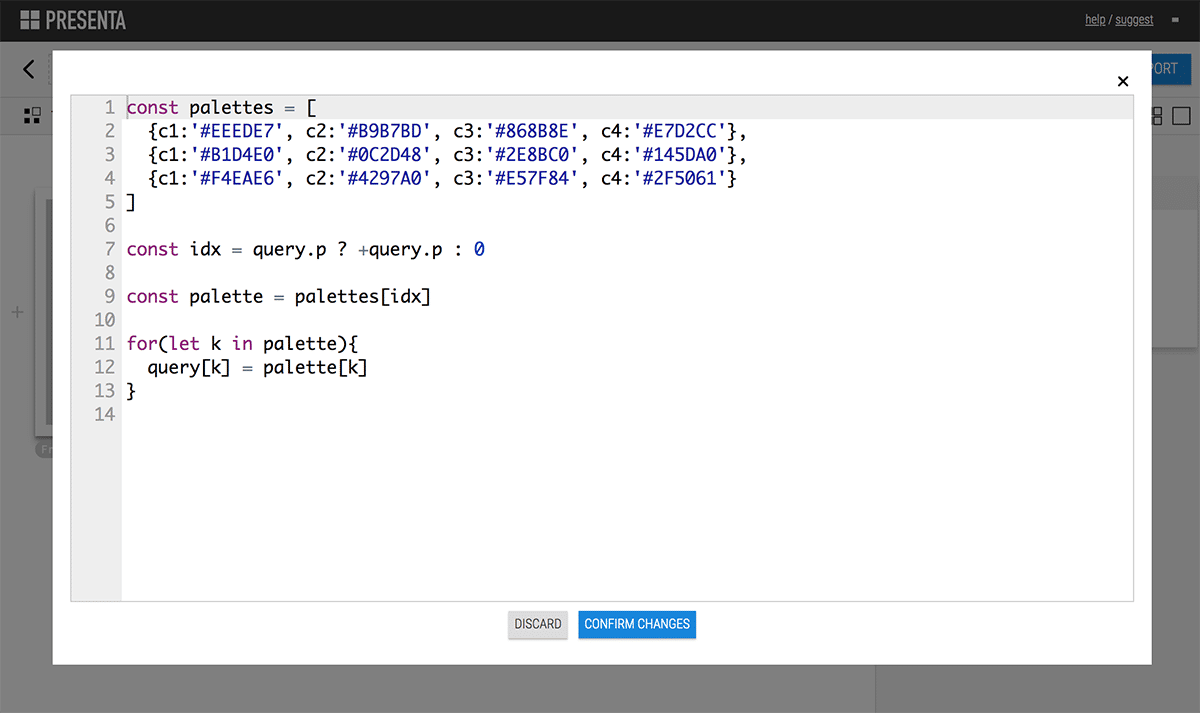
In this last (slightly more elaborated) example we want to change the look&feel of a graphic image by passing a single parameter to define a different color set. This is the template:

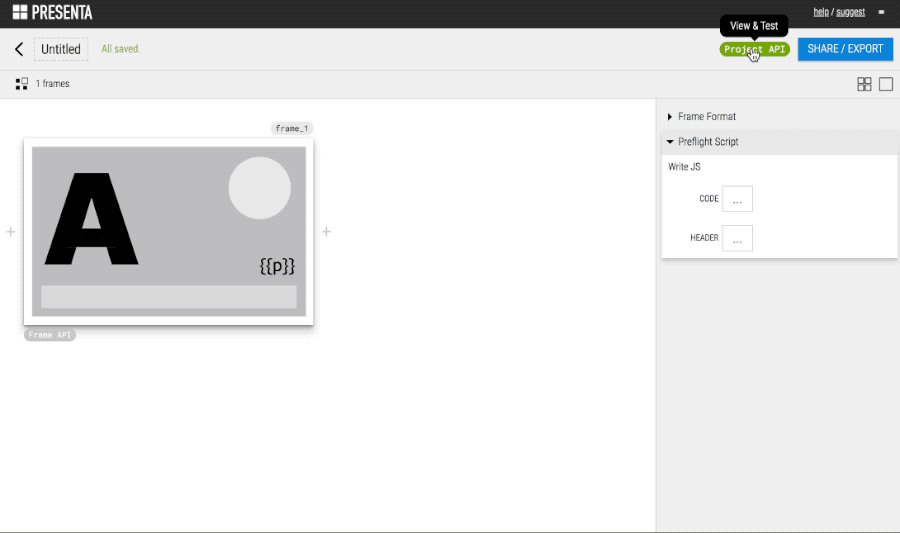
Next, we need to define the attribute we want to make dynamic for each element:

Then, we need to define the source palette and the logic to exploit the parameter:

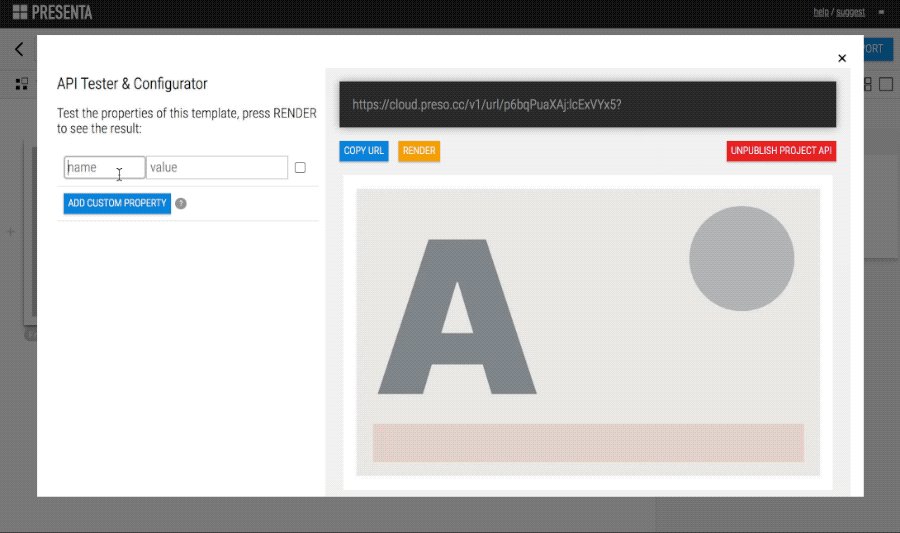
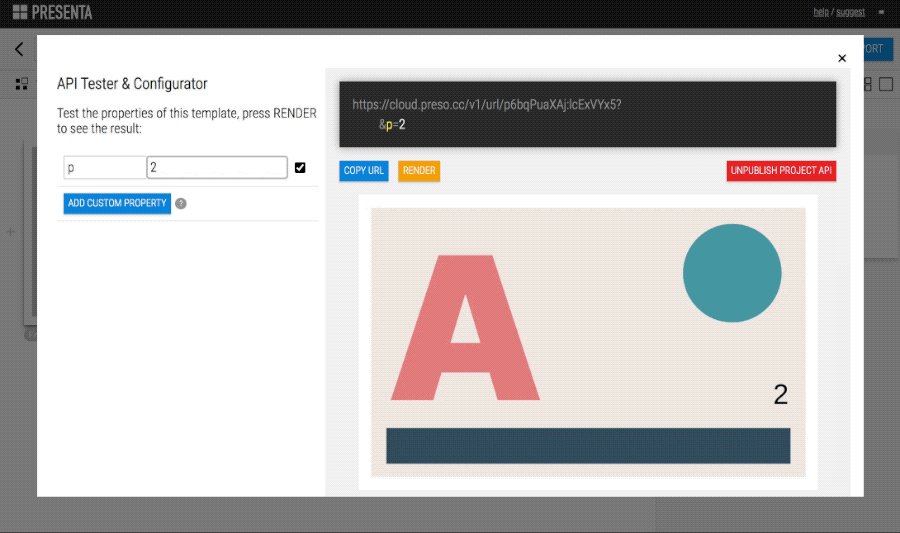
Here the results according to the passed parameter:

Final thoughts
This is an initial exploration, we are very excited so far. We want to explore further, trying to push the limits of this concept.
For questions, reach us on Twitter.
