Figma to PRESENTA Getting Started
This document outlines the best-practices as well as the limitations you have to be aware when importing a Figma document into PRESENTA Template.
TL;DR
- Only the FIRST Page of a Figma document can be imported. Further pages will be ignored.
- Only elements within the Frame container are considered by the importer
- By mention an element “in root level of the Frame” means that it can’t be in groups, components or nested frames
- Text boxes have to be in the root level of the Frame in order to be dynamic
- Text boxes require an explicit fixed size of the textarea
- Text in groups/components/nested-frames will be converted as static graphic elements
- Hidden layers that are groups/components/nested-frames won’t be imported.
- Parameters in text boxes need to be definet with the following syntax:
{{name}} - Multiple text formatting in a single text box is supported
- Image boxes have to be in the root level of the Frame in order to be dynamic
- Medium/large images are better to be in the root level to avoid importer size limit
- Image boxes can be masked by one single shape in order to keep its dynamic nature
- Smart Objects can be added as placeholder for automatic conversion (i.e. QRCode)
Figma vs PRESENTA
Figma is a powerful design editor with a lot of smart features meant to serve their rendering and prototyping engine.
PRESENTA is a document generation service for automation purposes. It has its own rendering engine.
Both engines are very different.
The Figma-2-PRESENTA converter is a PRESENTA platform feature that allows to transform a Figma Document to a PRESENTA Template. Its purpose is to give users the typical features of a modern design tool and at the same time providing automation capabilities from PRESENTA Platform.
Understanding the differences if key to get the most out of both tools.
Following the above TL;DR list is pretty much what you need in order to design your own PRESENTA Template, the following, in-depth details with examples:
The Figma document
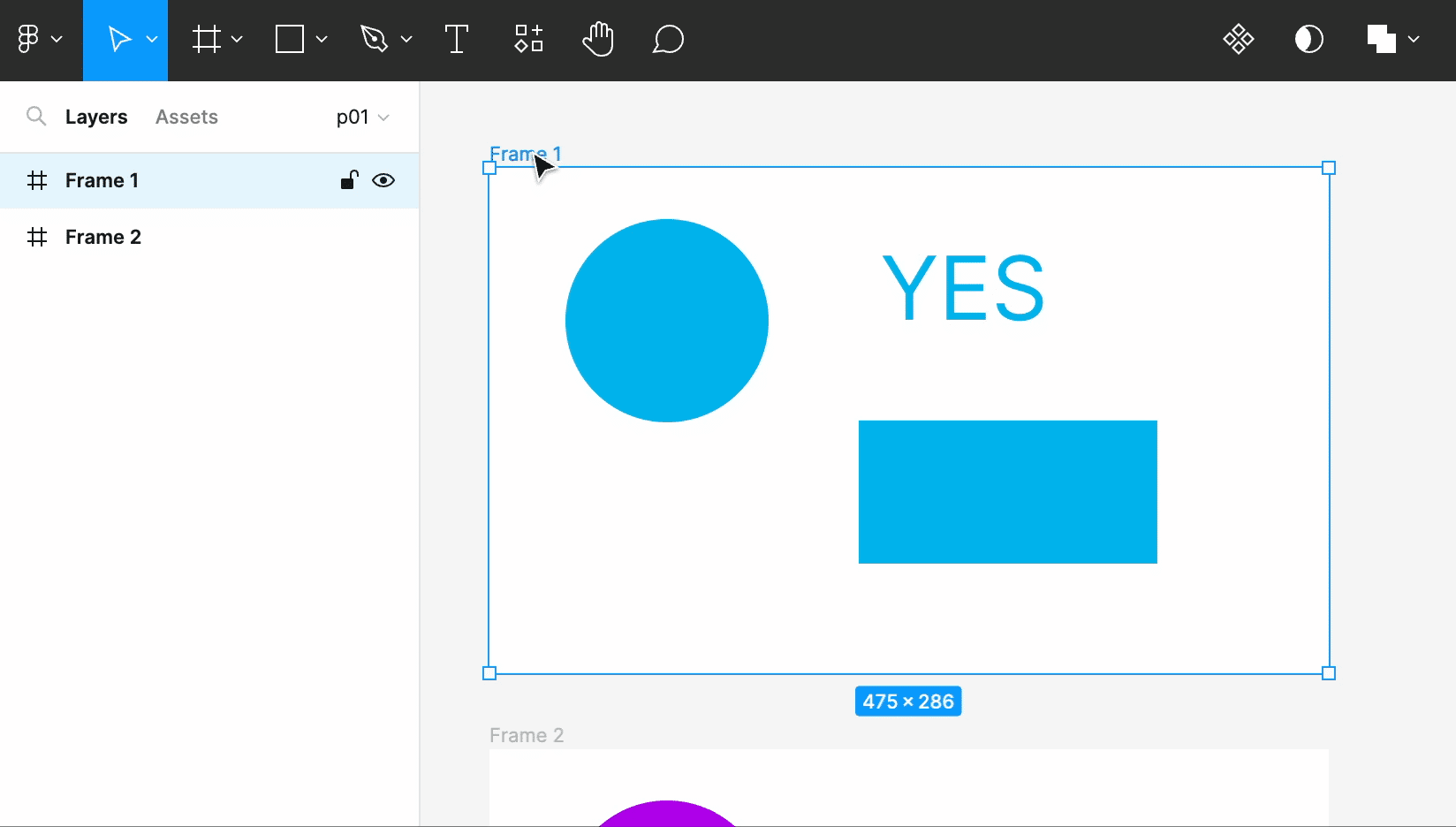
When importing a Figma document, all the Frames in the first Figma page will be imported, becoming Pages of a PRESENTA Template. For instance, the following Figma document will be converted as PRESENTA template with 2 pages. The name of the Figma frame will be used as name of the PRESENTA Page, useful for the Structured Payload Mode

Elements within the Frame
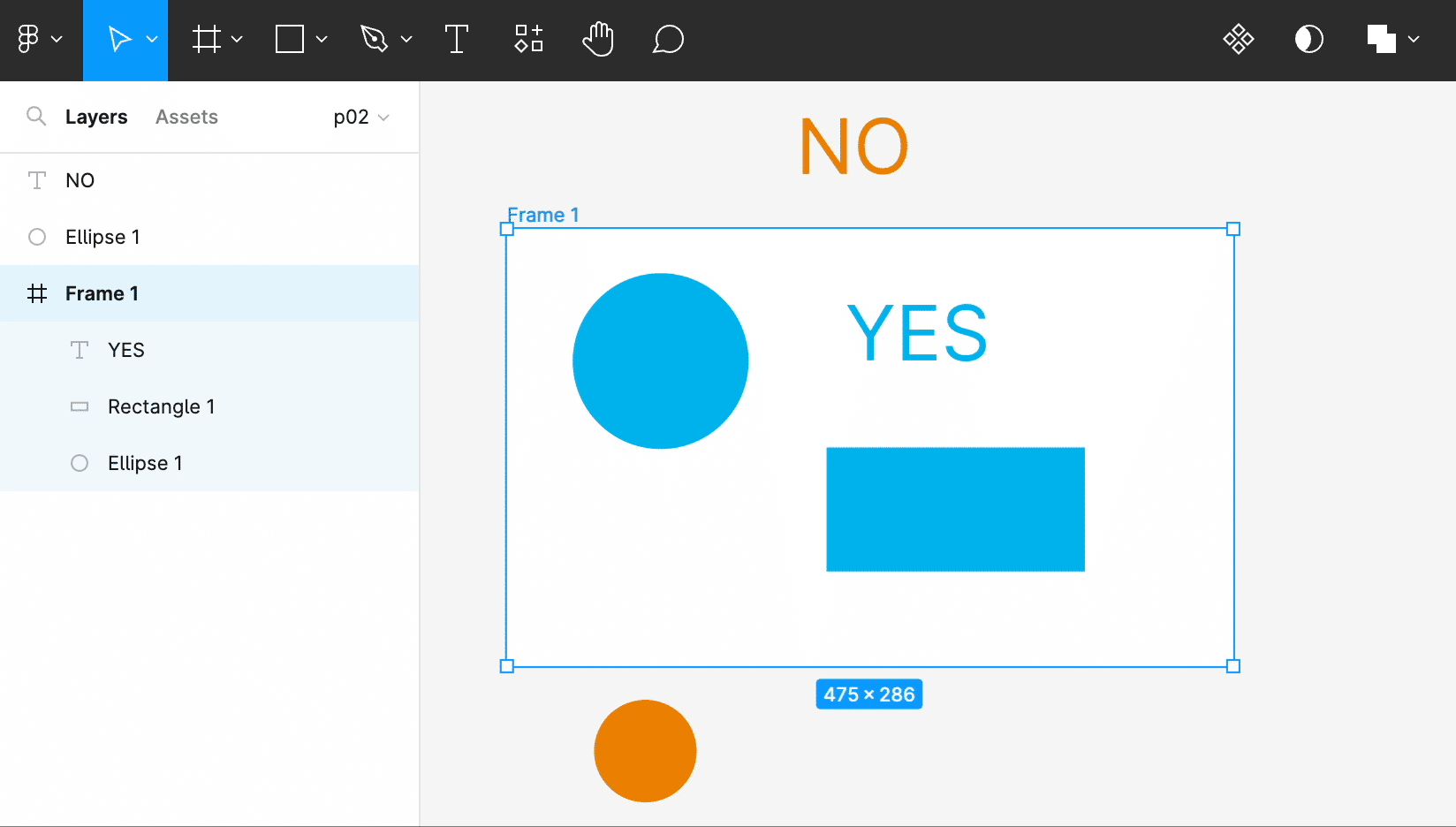
Only elements within the Frame container are considered by the importer:

This is a feature. You can exploit it to maintain additional elements, annotations or other not-used elements around the Frame without affecting the import process.
Elements are Blocks
In PRESENTA there is the concept of Block, an object that can be rendered, such as text, image, graphics or QRCode.
Every Figma layer at the root level of the Frame will be converted as PRESENTA Block.
The name of the Figma layer, properly sanitized, will become the JSON key name in PRESENTA service.
Dynamic Text vs Static Text
Text boxes have to be in the root level of the Frame in order to be dynamic.
By mention an element “in root level of the Frame” means that it cannot be in groups, components or nested frames
Text in groups/components/nested-frames will be converted as static graphic elements
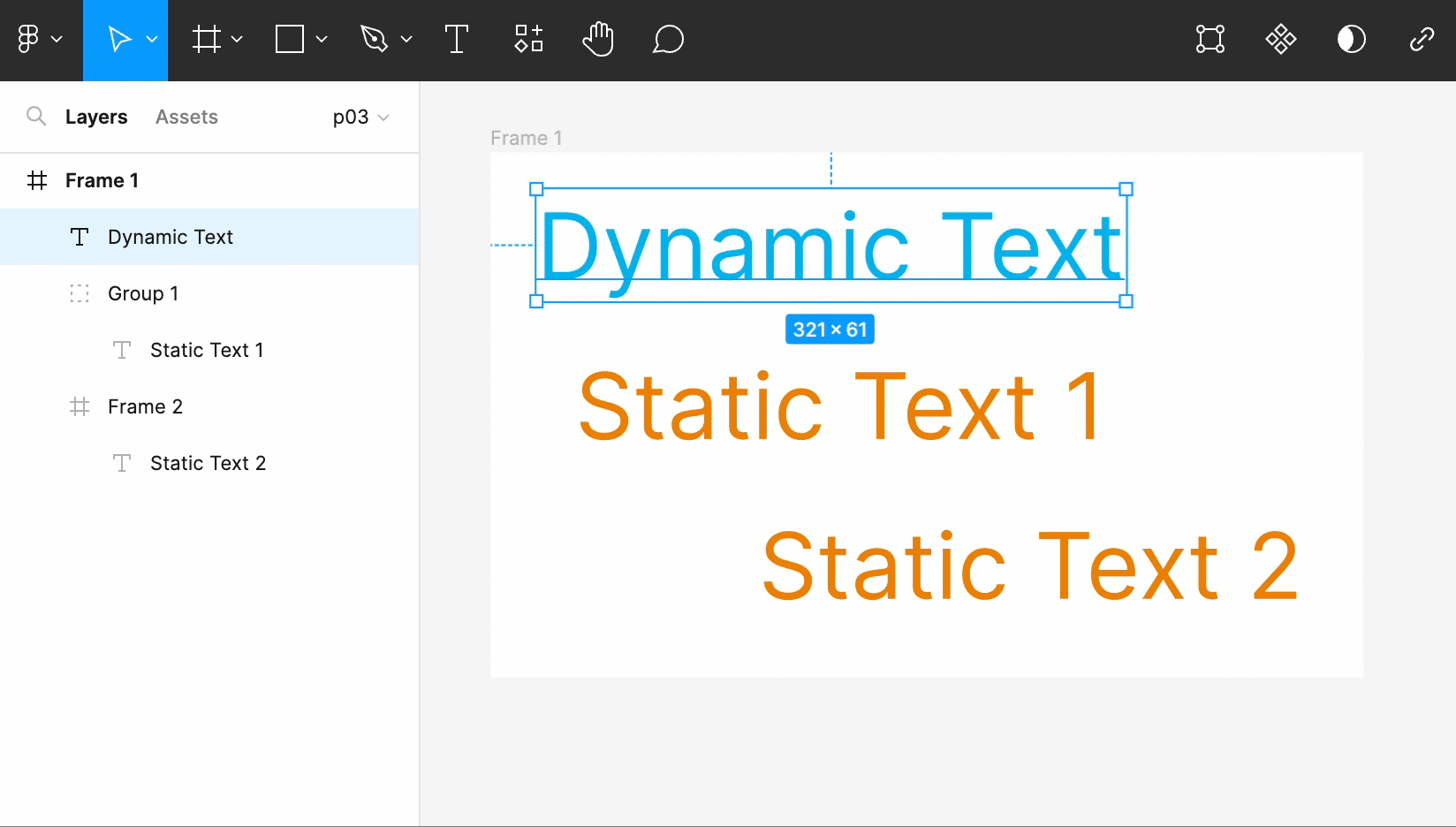
The following blue text element can be dynamically populated with the JSON key dynamic_text, inherit from the Figma layer name. You can also use merge tags (or text parameters), details later.

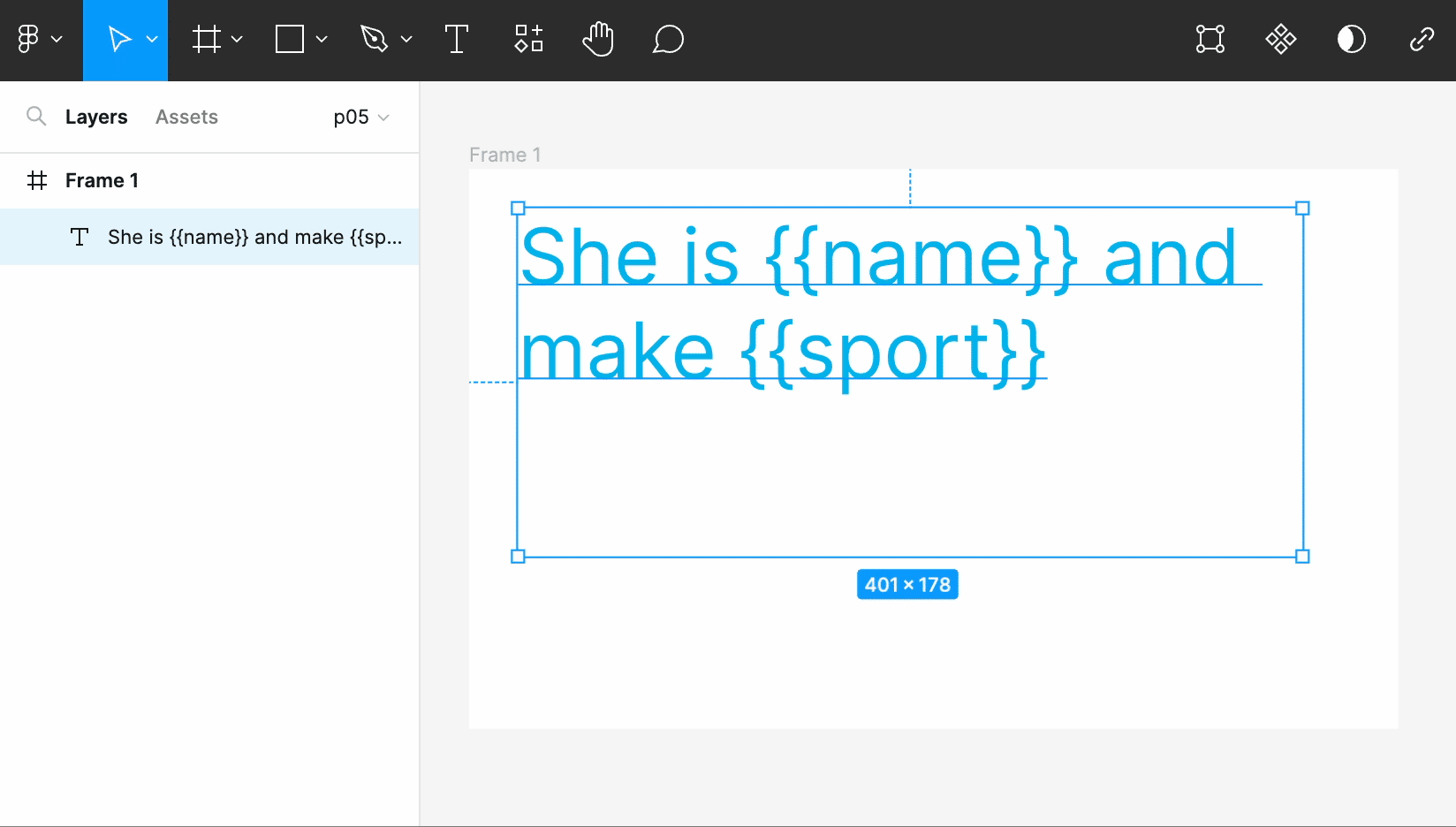
Text box explicit size
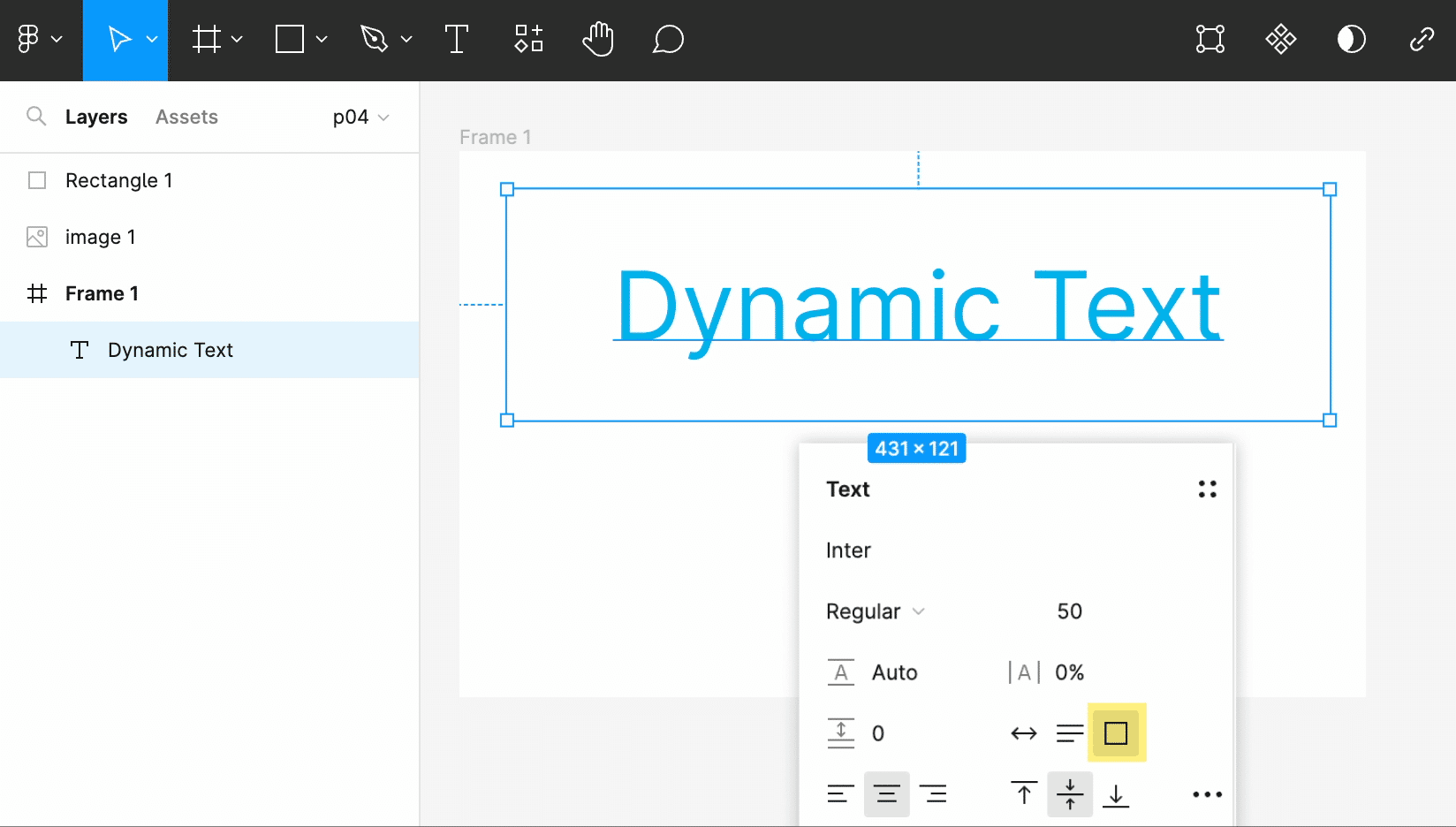
Text boxes requires an explicit fixed size of the textarea. It’s not strictly a requirement but without an explicit size, the textarea size will be set according to the text that contains. This can be problematic in dynamic Text box where you’d like to put other text, possibly longer than the default value.

Parameters in Text
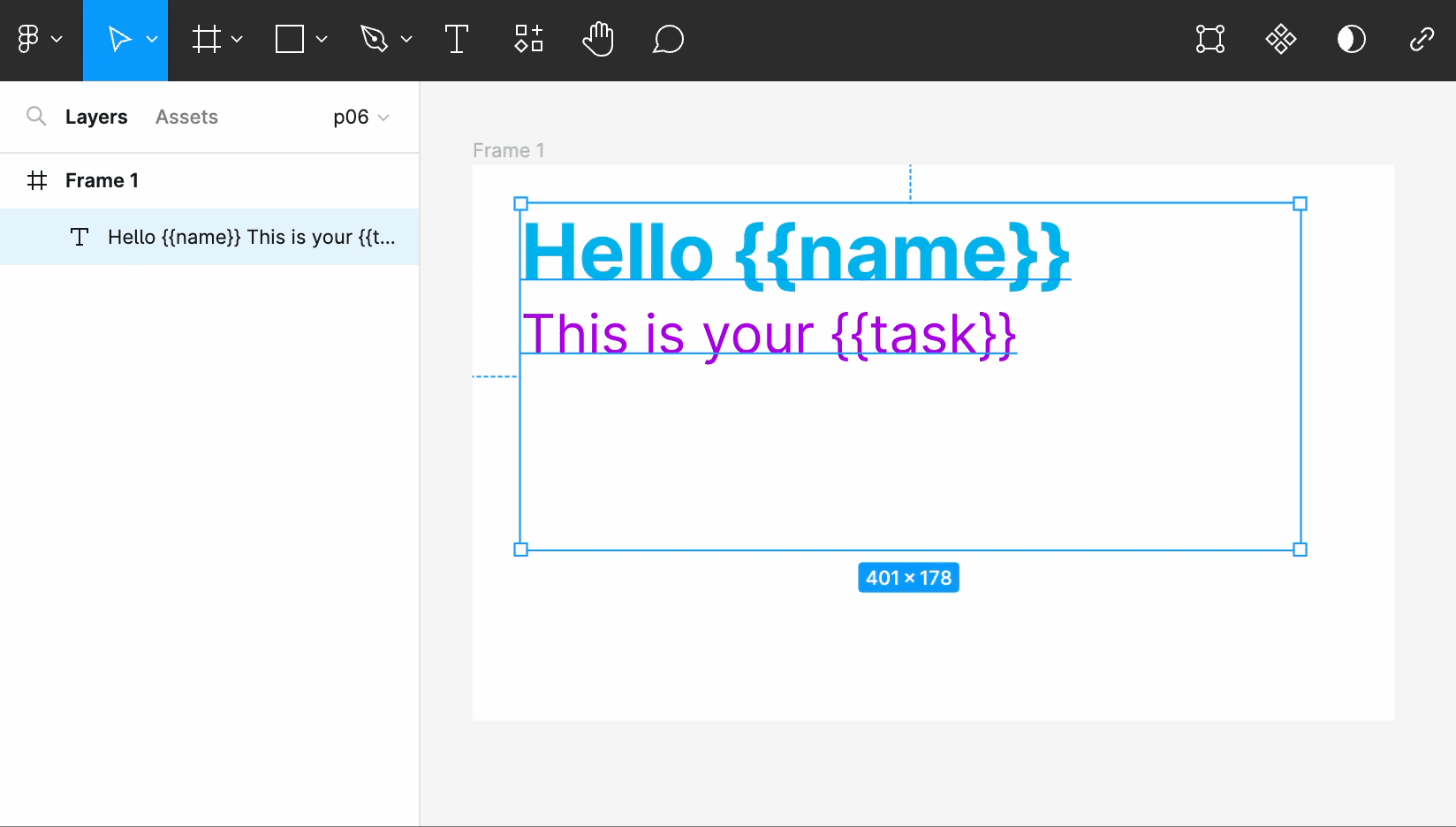
Parameters in text boxes need to be definet with the following syntax: {{name}}

Text formatting
Multiple text formatting in a single text box is supported

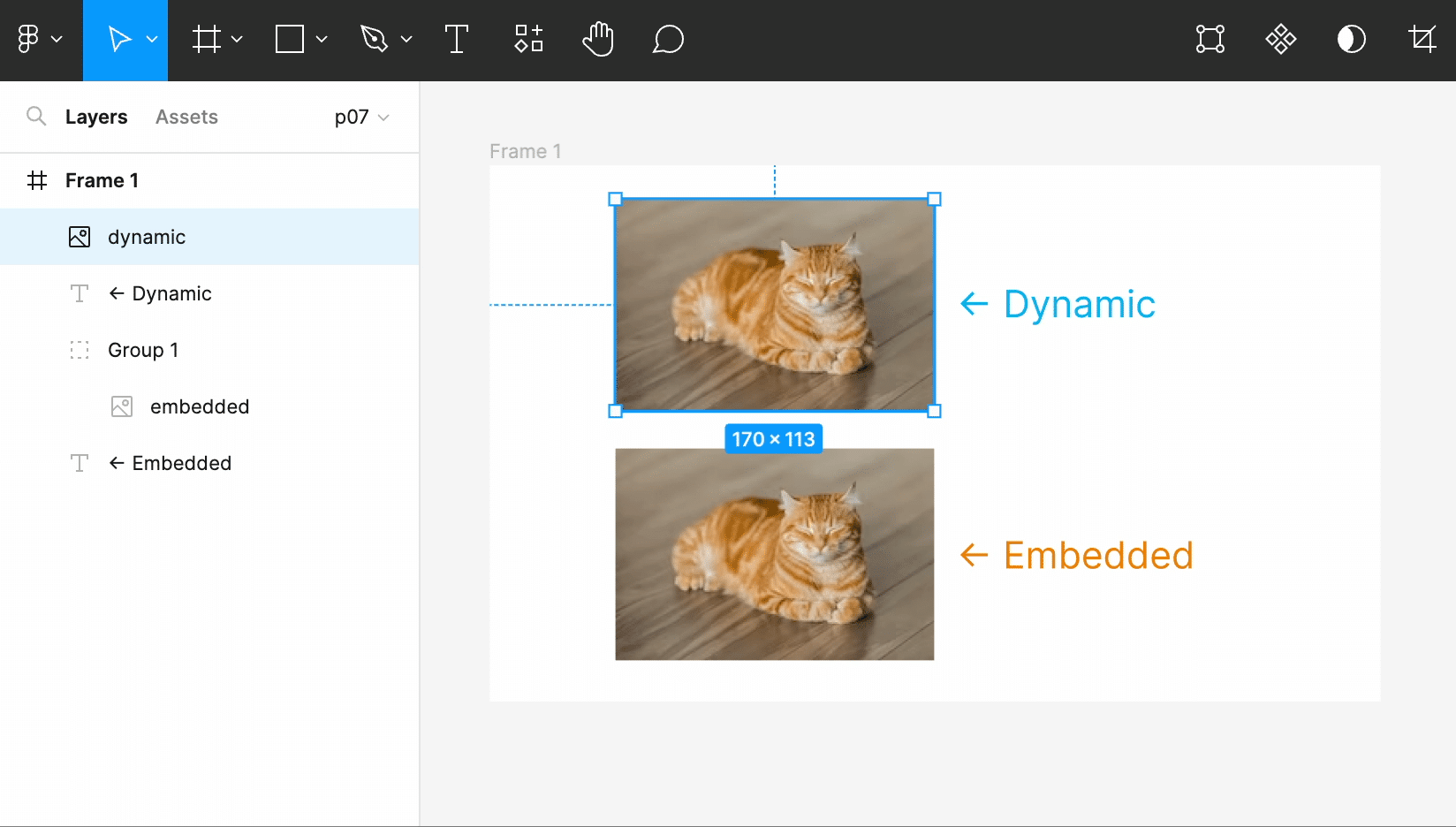
Dynamic Image vs Embedded Image
Image boxes have to be in the root level of the Frame in order to be dynamic
Medium/large images are better to be in the root level to avoid importer size limit

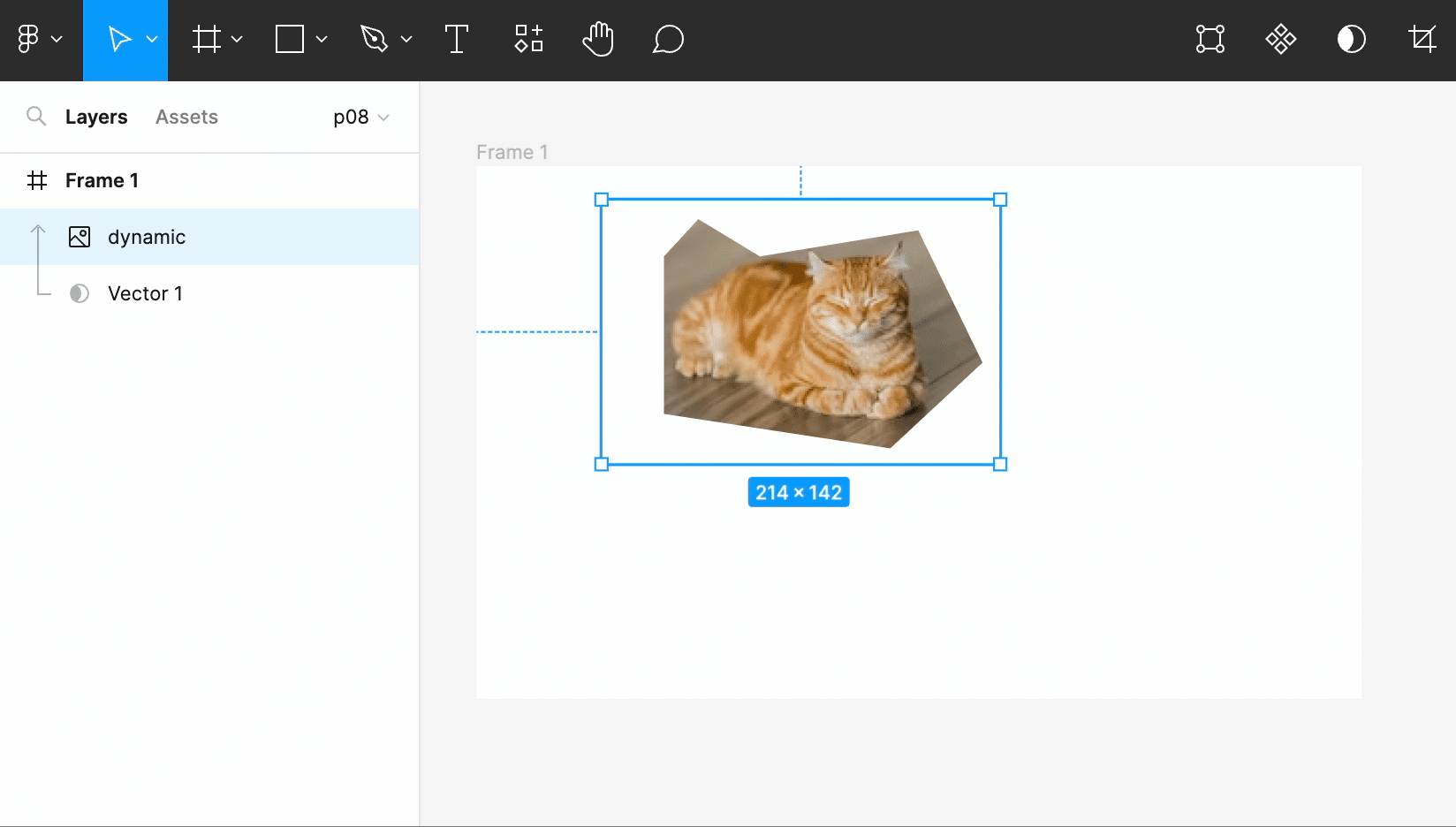
Mask an Image
Image boxes can be masked by one single shape in order to keep its dynamic nature

Smart Objects
PRESENTA engine includes some smart objects, advanced functionalities (i.e. QRCode generator) that can be used in templates.
Figma doesn’t know anything about them. But you can add them in Figma by using a special trick, a “magic” word in the Figma layer name. Each smart object requires a specific magic word.
QRCode how to
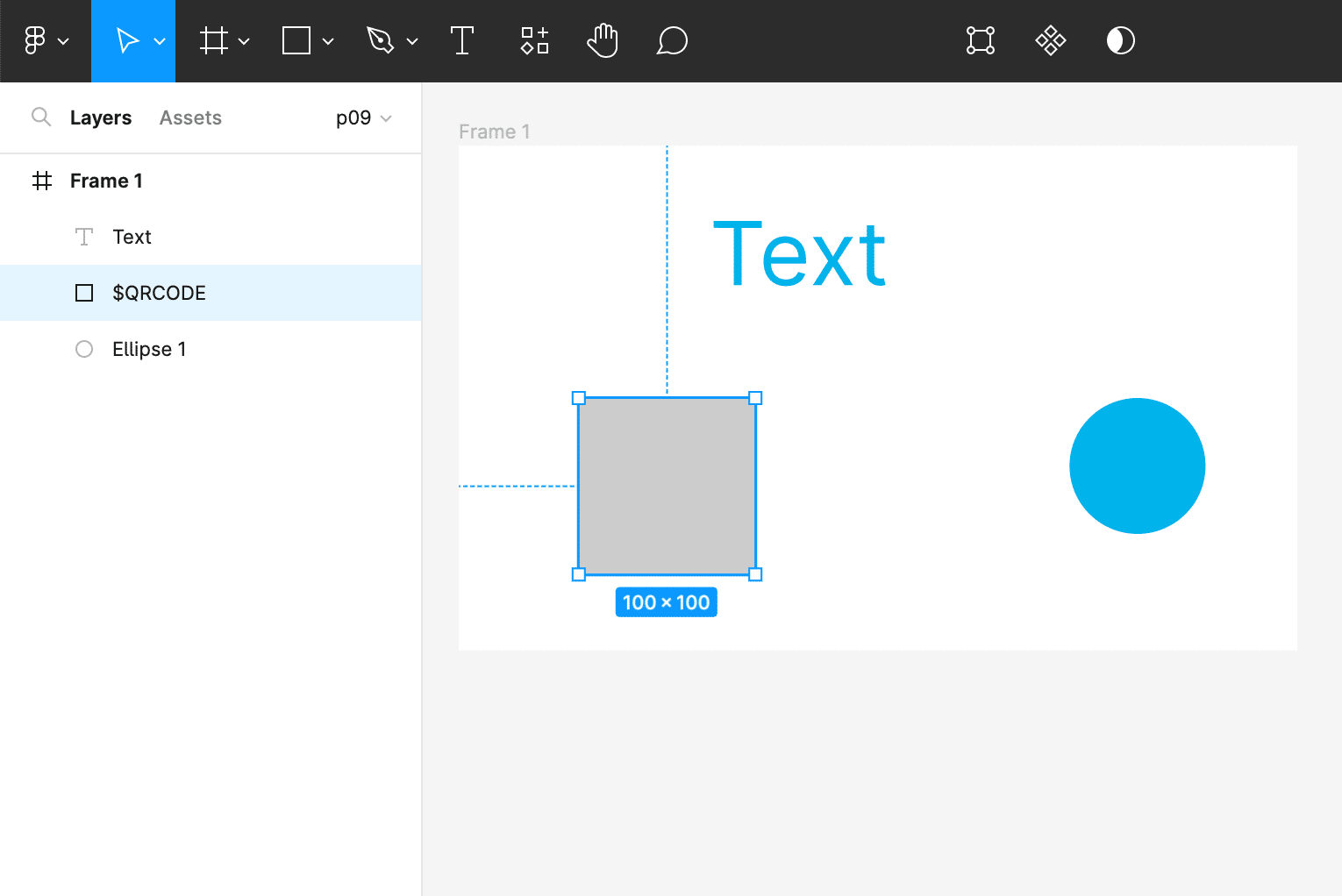
The way to add a QRCode block is by using a simple Figma Rect to position and resize its bounding box, and put in the layer name the magic word $QRCODE:

PRESENTA importer will recognise and convert it in a proper QRCode block, preserving position and dimension within the Frame. The key to be used in the JSON payload will be simply qrcode
There’re additional property to customize colors of the QRCode:
qrcode.colorassigning any CSS color value for the QRCode graphicsqrcode.backgroundassiging any CSS color value for the background
TroubleShooting
Here a list of possible solutions for specific cases we’re aware of:
- The Figma Frame container must have Rotation and Corner radius set to zero in order to be properly imported in PRESENTA.
- The Figma Frame container must be without Effects in order to be properly imported in PRESENTA.
- If there’s a bitmap cropped with the Figma Image Crop tool, the image needs to be flatten in order to be properly positioned and resized in PRESENTA.
- In general, try to keep low the number of elements in Figma. A great room of optimization is by grouping static elements into a single group.
